Ubuntu Server 18.04 LTS でSSLの自己認証局(CA)を立てて自己証明書を発行する方法を備忘録としてまとめておきたいと思います。
(いわゆるオレオレ認証局/証明書です)
自己認証局(CA)構築
環境準備
#OpenSSL インストール $ sudo apt install openssl #インストール確認のためバージョン情報取得 $ openssl version OpenSSL 1.1.0g 2 Nov 2017 #OpenSSL 設定ファイル編集 $ cd /etc/ssl $ sudo nano openssl.cnf [ CA_default ] #CAを置くディレクトリを指定する dir = /etc/ssl/Hoge-Private-CA #指定したディレクトリを作成 $ sudo mkdir /etc/ssl/Hoge-Private-CA #作成したディレクトリに移動 $ cd /etc/ssl/Hoge-Private-CA # /etc/ssl/Hoge-Private-CA の下にcerts,private,crl,newcertsの各ディレクトリを作成 $ sudo mkdir certs $ sudo mkdir private $ sudo mkdir crl $ sudo mkdir newcerts #秘密鍵が置かれるpriveteディレクトリのパーミッションを変える $ sudo chmod 700 private #シリアルを初期化する $ sudo sh -c "echo '01' > /etc/ssl/Hoge-Private-CA/serial" #証明書データベースを初期化 $ sudo touch /etc/ssl/Hoge-Private-CA/index.txt
CA証明書と秘密鍵作成
#CAを置くディレクトリに移動 $ cd /etc/ssl/Hoge-Private-CA #自己署名CA証明書と秘密鍵を作成 # -days はCA証明書の有効期限なので適当に変えても良いです $ sudo openssl req -new -x509 -newkey rsa:2048 -out cacert.pem -keyout private/cakey.pem -days 3650 #CA認証局のパスワードです。忘れないでください。 Enter PEM pass phrase: #確認のためもう一度 Verifying - Enter PEM pass phrase: #国を2桁のアルファベットで表したものを入力 日本ならJP Country Name (2 letter code) [AU]:JP #都道府県を入力 State or Province Name (full name) [Some-State]:Tokyo #市区町村を入力 Locality Name (eg, city) []:Shinjuku #認証局の名前を入力 Organization Name (eg, company) [Internet Widgits Pty Ltd]:Hoge Private CA #空欄でEnter Organizational Unit Name (eg, section) []: #認証局の名前を入力 Common Name (e.g. server FQDN or YOUR name) []:Hoge Private CA #メールアドレスを入力 Email Address []:[email protected] #作成が終わると以下のファイルが作られます /etc/ssl/Hoge-Private-CA/cacert.pem #自己署名CA証明書 /etc/ssl/Hoge-Private-CA/private/cakey.pem #CA証明書の秘密鍵 #CA証明書の秘密鍵は他人に見られるとまずいので、パーミッション変更 $ sudo chown root:root /etc/ssl/Hoge-Private-CA/private/cakey.pem $ sudo chmod 600 /etc/ssl/Hoge-Private-CA/private/cakey.pem
クライアントブラウザにCA証明書をインストール
#ブラウザにインストールできるDER形式に変換 $ sudo openssl x509 -inform PEM -outform DER -in /etc/ssl/Hoge-Private-CA/cacert.pem -out /etc/ssl/Hoge-Private-CA/Hoge-Private-CA.der
変換してできた”Hoge-Private-CA.der”をSFTP等を使ってクライアントにダウンロードする。
Windowsでのインストール方法
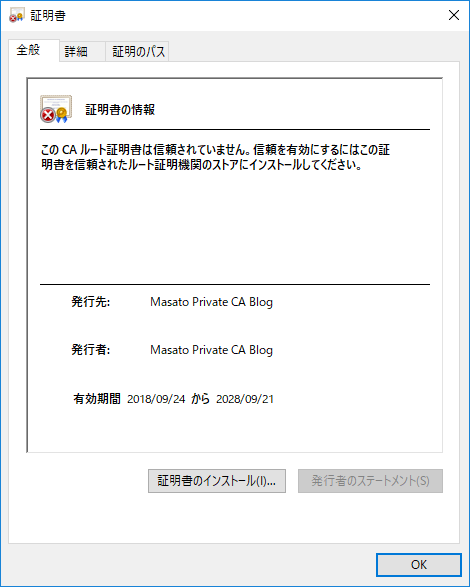
ダウンロードした”Hoge-Private-CA.der”をダブルクリック

証明書のインストールをクリック

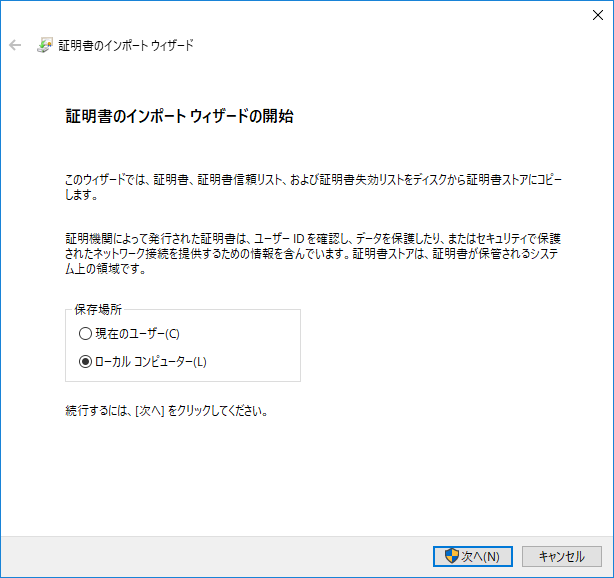
ローカルコンピューターにして次へをクリック

はいをクリック

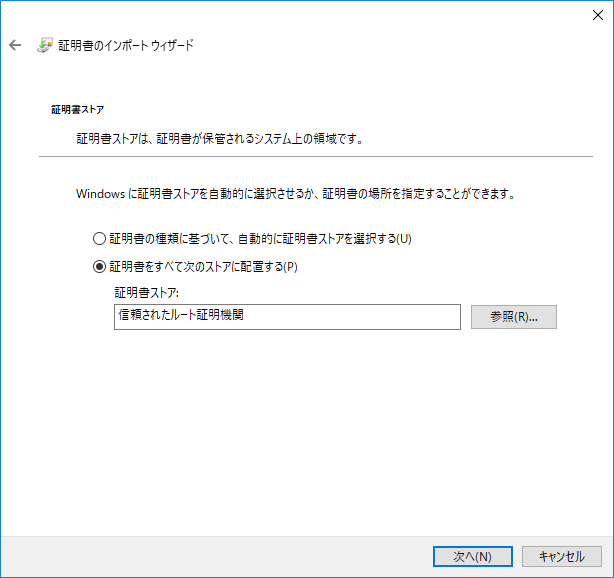
証明書をすべて次のストアに配置する
を選択して参照から
信頼されたルート証明機関を選択
次へをクリック

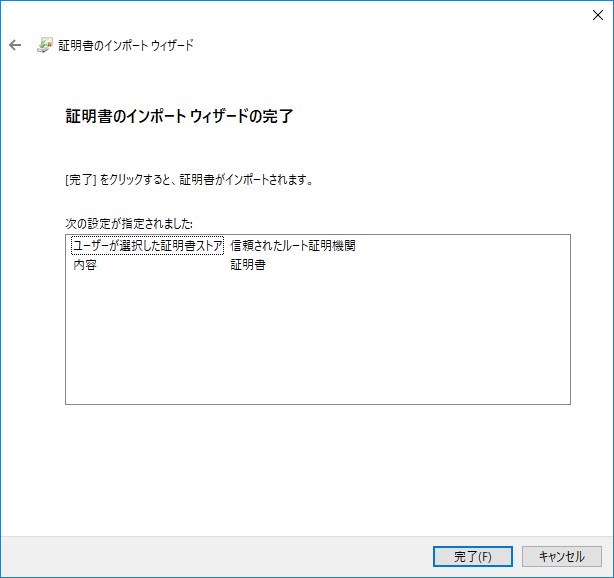
内容を確認して、完了をクリック

この表示が出たらインストール完了です
自己証明書発行
#自己証明書を発行するドメイン毎にディレクトリをつくる。 $ sudo mkdir /etc/ssl/aaa.hoge.hoge
秘密鍵と証明書要求ファイル(CSR)作成
$ sudo openssl req -new -keyout /etc/ssl/aaa.hoge.hoge/aaa-hoge-hoge-key.pem -out /etc/ssl/aaa.hoge.hoge/aaa-hoge-hoge-csr.pem #秘密鍵にパスワード設定 Enter PEM pass phrase: #確認のためもう一度 Verifying - Enter PEM pass phrase: #国を2桁のアルファベットで表したものを入力 日本ならJP Country Name (2 letter code) [AU]:JP #都道府県を入力 State or Province Name (full name) [Some-State]:Tokyo #市区町村を入力 Locality Name (eg, city) []:Shinjuku #認証局の名前を入力 Organization Name (eg, company) [Internet Widgits Pty Ltd]:Hoge Private CA #空欄でEnter Organizational Unit Name (eg, section) []: #証明書を発行したいFQDNを入力 Common Name (e.g. server FQDN or YOUR name) []:aaa.hoge.hoge #メールアドレスを入力 Email Address []:[email protected] #パスワードを入力 A challenge password []: #空欄でEnter An optional company name []: #作成が終わると以下のファイルが作られます /etc/ssl/aaa.hoge.hoge/aaa-hoge-hoge-csr.pem #サーバ証明書要求ファイル(CSR) /etc/ssl/aaa.hoge.hoge/aaa-hoge-hoge-key.pem #サーバ秘密鍵
SubjectAltName(SAN)対応のためのファイル作成
Chrome 58 以降、Common Name(CN)が無視されてSubjectAltName(SAN)が必須になっているので対応させる。
#ディレクトリ移動 $ cd /etc/ssl/aaa.hoge.hoge $ sudo sh -c "echo subjectAltName=DNS:aaa.hoge.hoge > san.ext"
自己認証局(CA)で署名
#rootユーザでないと出来ないので $ sudo su #自己認証局(CA)で署名 #-days はサーバ証明書の有効期限なので適当に変えてもいいです #-cert 自己署名CA証明書のパス #-keyfile CA証明書の秘密鍵のパス #-in サーバ証明書要求ファイル(CSR)のパス #> サーバ証明書(署名済)の保存先パス #-extfile SubjectAltName(SAN)対応のために作ったファイルのパス openssl ca -days 3650 -cert /etc/ssl/Hoge-Private-CA/cacert.pem -keyfile /etc/ssl/Hoge-Private-CA/private/cakey.pem -in /etc/ssl/aaa.hoge.hoge/aaa-hoge-hoge-csr.pem > /etc/ssl/aaa.hoge.hoge/aaa-hoge-hoge.crt -extfile /etc/ssl/aaa.hoge.hoge/san.ext #CA認証局のパスワードを入力 Enter pass phrase for /etc/ssl/Hoge-Private-CA/private/cakey.pem: #署名していいか聞いてくるのでy Sign the certificate? [y/n]:y #自己認証局で管理するか聞いてくるのでy #yにしないと後からバージョンアップが出来ないらしい(未検証) 1 out of 1 certificate requests certified, commit? [y/n] y #rootユーザーから抜ける exit
秘密鍵パスワード削除
秘密鍵にパスワードが設定されていると、Webサーバ起動時に毎回パスワードを入力しなければならないのでパスワードを削除します
#ディレクトリ移動 $ cd /etc/ssl/aaa.hoge.hoge #パスワード削除 $ sudo openssl rsa -in aaa-hoge-hoge-key.pem -out aaa-hoge-hoge-key.pem.nopass #サーバ秘密鍵に設定したパスワードを入力 Enter pass phrase for aaa-hoge-hoge-key.pem:
Webサーバに設定
Nginxの場合
#Nginxの設定ファイルを開く #listen 443;の中に #ssl_certificate サーバ証明書(署名済)のパス #ssl_certificate_key サーバ秘密鍵(パスワード削除済)のパス ssl_certificate /etc/ssl/aaa.hoge.hoge/aaa-hoge-hoge.crt; ssl_certificate_key /etc/ssl/aaa.hoge.hoge/aaa-hoge-hoge-key.pem.nopass; #を記述
設定ファイル全文例
- 設定内容
- http→https リダイレクト
- https 有効化
- http/2 有効化
- php-fpm 有効化
- WordPress パーマリンク 有効化
# /etc/nginx/sites-available/ssl_aaa.hoge.hoge
server {
listen 80;
server_name aaa.hoge.hoge;
return 301 https://$host$request_uri;
}
server {
listen 443 http2;
ssl on;
server_name aaa.hoge.hoge;
root /var/www/html/aaa.hoge.hoge/wordpress;
index index.html index.htm index.php;
ssl_certificate /etc/ssl/aaa.hoge.hoge/aaa-hoge-hoge.crt;
ssl_certificate_key /etc/ssl/aaa.hoge.hoge/aaa-hoge-hoge-key.pem.nopass;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 ;
ssl_ciphers HIGH:!aNULL:!MD5;
location / {
try_files $uri $uri/ /index.php?q=$uri&$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
補足:Nginx新規設定ファイルの有効化方法
こちらの
Ubuntu Server 18.04 LTS Nginxのバーチャルホスト設定
の最後の方にシンボリックリンクを張る方法を載せております。
Nginxの再起動を忘れずに
$ sudo systemctl restart nginx
以上でOpenSSL 自己認証局で自己証明書を発行、Nginxで設定完了です。
お疲れ様でした。

「Ubuntu Server 18.04 LTS OpenSSL 自己認証局で自己証明書を発行」
このタイトル、まさに今の私に必要な要素が全部含まれていました。
この手のワードで検索すると、出てくるのですが、私のように素人には解説があまりにも端折り過ぎてて、また、CentOSばかり出てきてと、参考にはなりませんでした。
しかし、このサイトの記載通り、一つ一つ、、、まあ、途中、エラーが出ましたが、それはこっちのミスでした、、、行い、無事、ローカル環境にてオレオレ通信ができました。
少し、古い記事で今頃の足跡ですが、、、感謝しております。
#最後のNginxはApacheでしたが、これも参考になり、一発でOKでした
コメントありがとうございます。承認が遅くなり申し訳ありません。
少々古い記事にはなりますが、活用していただく事ができてうれしいです。
更新頻度は高くないのですがこれからもよろしくお願いします。